Why Isnt My Ssl Cert Continuous
My SSL is installed, why do I get the warning 'Not secure' in browsers?
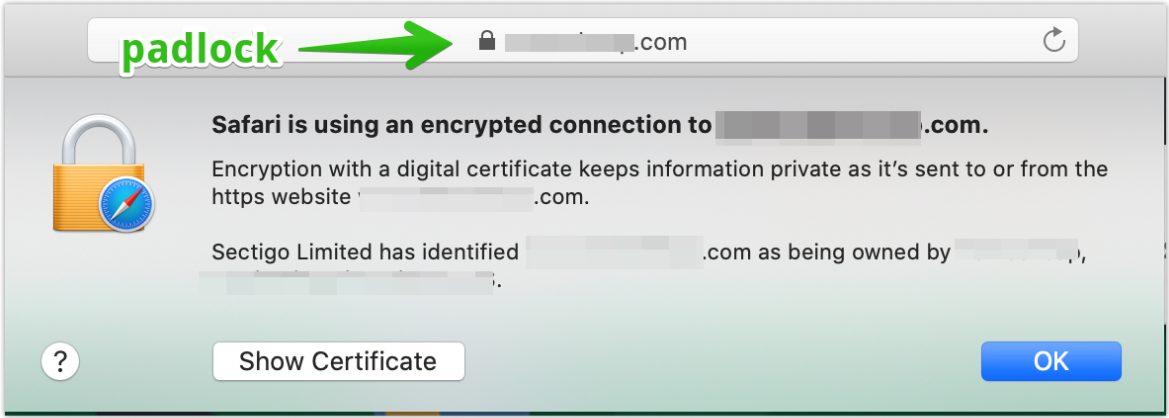
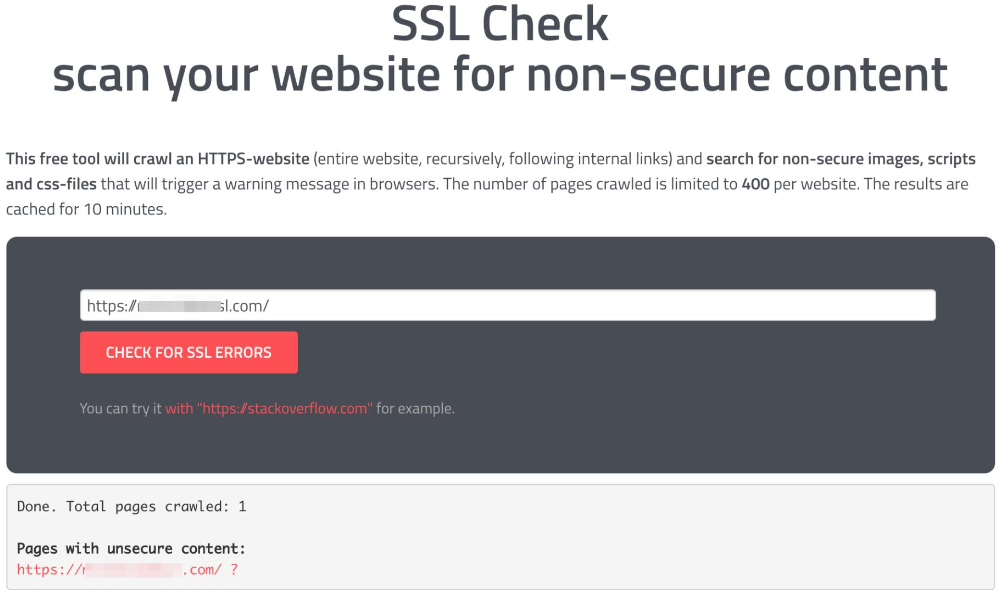
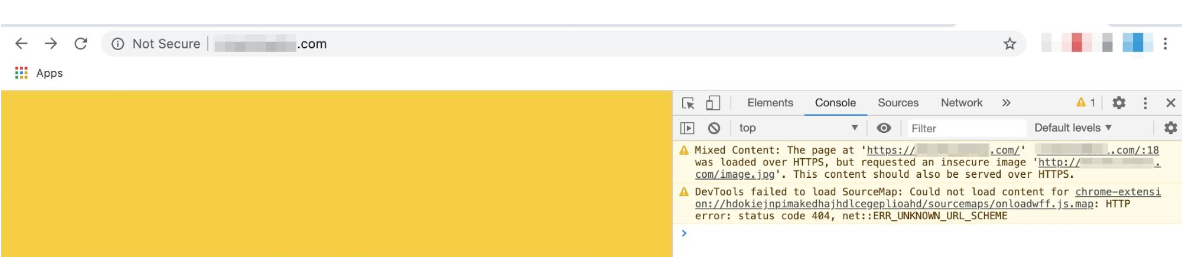
If you recently installed an SSL certificate on your website, you may still run into the issue of receiving the mixed content warning in browsers. Browsers may warn your customers that your website is insecure, causing them to close the page due to this security threat. Some browsers even block the insecure connection and mark the website as not secure so that your visitors will not see the website content. Below, you will learn what exactly mixed content is, why it occurs, and how to fix these warnings if you encounter them on your site. Insecure (also called 'mixed') content usually appears when HTML code on a website loads over HTTPS, while other content (such as images, video content, stylesheets, and scripts) still loads over the insecure HTTP protocol. When this happens, some of the content of your site loads securely and some of it insecurely. The issue with insecure content is that the browser tries to load all of your website content via a secure HTTPS connection, whether it's secure or not. As a result, in modern browsers, the warnings we mentioned above are displayed to visitors who try to view a website that has some http:// content. Below you can compare how a secure website should look like in different browsers and how it looks like if the mixed content warning is displayed: Please keep in mind if you face the issue of insecure http:// links in your site content, the security messages in the browser have nothing to do with the SSL installation. That is, it doesn't necessarily mean the SSL wasn't installed properly. To be sure, you can check that your SSL is installed properly here. In order to find what is causing the situation, you'll need to check the elements within the HTML code of your site. You need to check your site content and detect if there are any http:// links. To locate the mixed content, you can do the following: 'Ctrl+Shift+J' and then click on 'Console' (for Win/Linux) / 'Command+Option+J' for Mac or in Chrome Menu choose Tools >> Developer Tools Console/ in Firefox menu: Web developer >> Web Console. You can try one of the solutions described below to remove the insecure content warning: Note: For EasyWP websites, if the plugins don't fix the mixed content and the manual changes in the database are not saved, please contact our Hosting/EasyWP team to clear the cache from our side to accept the changes. If you didn't create the site yourself, you will need to contact either your web designer or the company that provided you with the site to get assistance with troubleshooting the issue.
What is the 'Insecure content' issue?
Chrome:


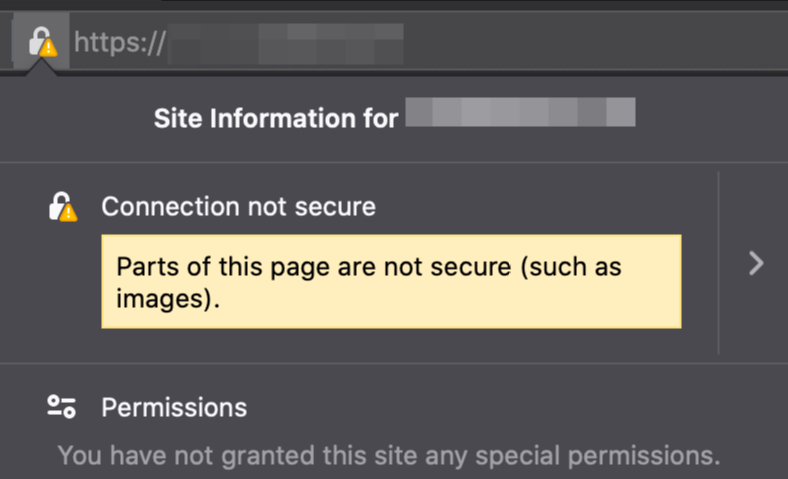
Firefox:


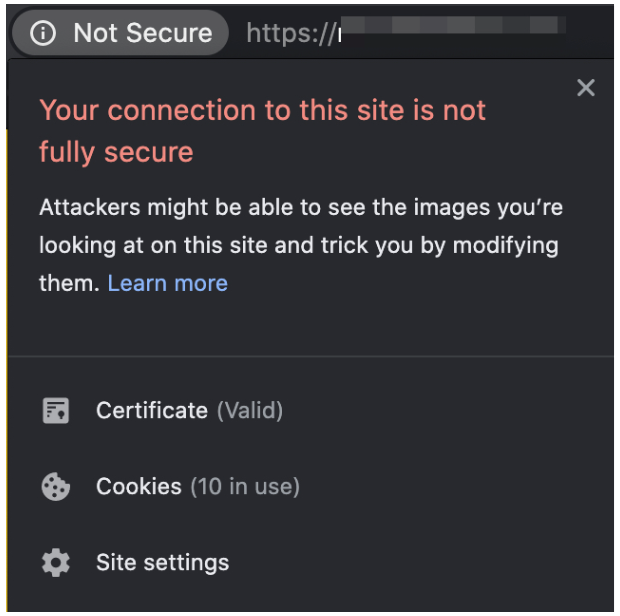
Safari:


How do I know if I have insecure content?


How can I fix it?
Header set Content-Security-Policy "upgrade-insecure-requests" env=HTTPS
‹img src="/image.gif"›. This would translate to both ‹img src="https://www.yyy.com/image.gif"› and ‹img src="http://www.yyy.com/image.gif"›. This way, the browser will choose the proper HTTPS or HTTP link to display the image or content depending on which connection to the website (secure or not) is used.
Associated articles
Source: https://www.namecheap.com/support/knowledgebase/article.aspx/901/2223/my-ssl-is-installed-why-do-i-get-the-warning-not-secure-in-browsers/
Post a Comment for "Why Isnt My Ssl Cert Continuous"